UI Library 제작 및 사용기(react - storybook - tailwind -netlify)

배경
사내에서 react를 활용한 어드민 페이지 개발이 다수의 서비스에 도입되면서 다수의 어드민 페이지 개발을 통일성 있게 개발해 보자는 니즈가 있었고 이를 위해 공용 모듈을 통해 통일성을 찾아보자는 방법을 연구하기 시작합니다.
프로세스 설계

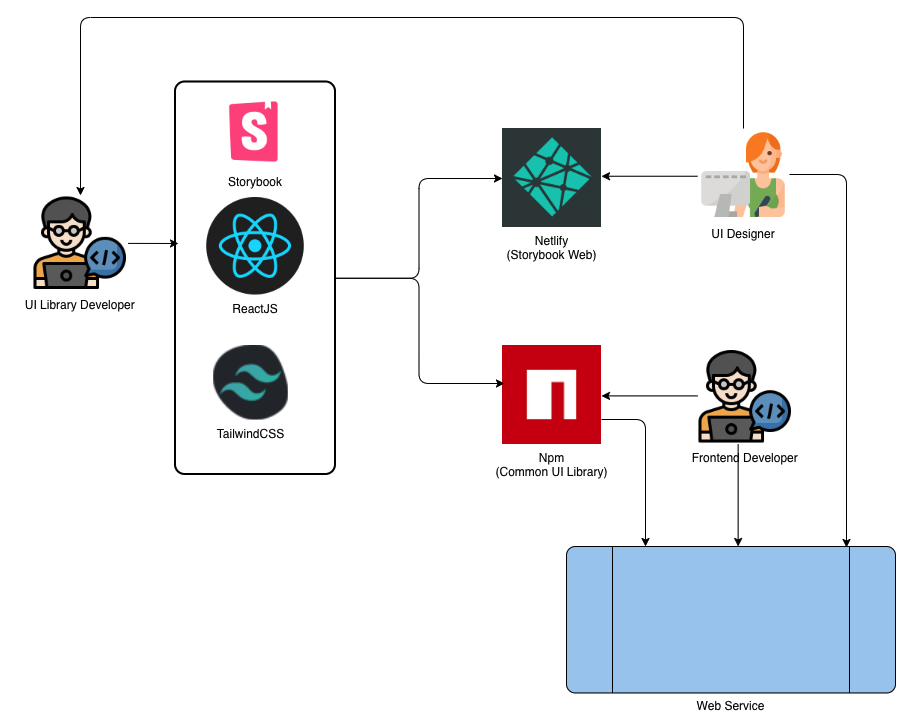
공통 UI Library 프로세스 설계
- UI Library Developer는 reactjs, storybook, tailwindcss를 이용해 공통으로 사용할 만한 UI 컴포넌트를 제작해 storybook을 통해 이를 테스트해 볼 수 있도록 하는 웹을 Netlify를 통해 배포합니다.
- UI Designer와 함께 웹을 보면서 Storybook을 통해 수치를 조정하거나 컴포넌트 변경에 대해 논의 및 수정합니다.
- 협의된 컴포넌트를 Npm을 통해 라이브러리로 배포합니다.
- Frontend Developer는 Storybook을 통해 컴포넌트의 UI셋팅값에 맞게 UI Designer와 함께 웹 서비스를 개발합니다.
- 장점
- 매 프로젝트별 동일하게 사용하는 컴포넌트 개발을 프로젝트 별로 분리 개발하지 않고 설치해서 바로 사용 가능합니다.
- Storybook을 웹에 배포해 UI Designer와 함께 직접 컴포넌트 셋팅값을 조정해 개발적으로도 가능 범주를 조정해 줄 수 있고 UI Designer도 실제 눈앞에서 조정해 볼 수 있어 효율적입니다.
- UI 라이브러리를 지속적으로 업그레이드 해 기존 프로젝트 별 일회성 컴포넌트가 아닌 자산화가 가능합니다.
- 단점
- 공용으로 사용하는 모듈의 사용을 강력히 권고하면 프로젝트 별 자유도를 떨어트립니다.
- UI 라이브러리의 지속적 업데이트 관리가 필요하며 사용하는 프로젝트에서의 라이브러리 버전 특성을 고려해야 합니다.
- 주요 고려 사항
- 공용으로 사용하는 모듈의 사용은 편의를 제공하기 위함이므로 사용을 권고하기 보다 원하면 사용하도록 하는 것이 좋을 것으로 보입니다.
- 공용으로 반드시 사용할 수 있을 만한 컴포넌트 단위를 신중히 선정해야 할 것으로 보입니다.
개발 과정
React Typescript 빌드 설정
-
React 프로젝트 생성:
npm init -y -
필수 라이브러리 설치:
npm install --save-dev react react-dom @types/node @types/react @types/react-dom typescript -
package.json 설정
peerDependencies란 실제로 패키지에서require,import하지는 않지만 특정 라이브러리 툴에 호환성을 필요로 할 경우 명시하는 dependencies인데 아래와 같이 react 버전과 react-dom 버전을 명시함으로써 해당 버전에서 사용할 수 있는 라이브러리임을 명시해 오류를 줄이기 위함입니다.files는npm라이브러리 배포 시 폴더를 설정하기 위함입니다.- scripts는 tsc를 통해 빌드하는 타입스크립트 빌드
build:esm과 바닐라JS사용 유저를 위해build:cjs를 둘 다 빌드하게 합니다.
{
"peerDependencies": {
"react": "^18.1.0",
"react-dom": "^18.1.0"
},
"files": ["dist"],
"scripts": {
"build": "rm -rf /dist && npm run build:esm && npm run build:cjs",
"build:esm": "tsc",
"build:cjs": "tsc --module CommonJS --outDir dist/cjs"
}
} -
Typescript 설정
- 타입스크립트 초기 설정:
tsc --init - tsconfig.json 설정
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"declaration": true,
"esModuleInterop": true,
"jsx": "react",
"lib": ["ES5", "ES2015", "ES2016", "DOM", "ESNext"],
"types": ["node"],
"module": "es2015",
"moduleResolution": "node",
"noImplicitAny": false,
"noUnusedLocals": true,
"outDir": "dist/esm",
"sourceMap": true,
"strict": true,
"target": "ES6"
},
"include": ["src/**/*.ts", "src/**/*.tsx"]
} - 타입스크립트 초기 설정:
Storybook 설정
-
Storybook 초기 설정:
npx sb init -
실행 확인:
npm run storybook
Npm 배포
- 라이브러리로 배포 후 사용하기 위해서는 path 설정을 해줘야 하는데 이를 위해 컴포넌트 별로
export * from “./Button”이런 식의 경로 설정을 폴더별index.ts에 적용합니다. - 빌드:
npm run build - �배포:
npm publish(npm login이 안되어 있다면 이를 선행해야 합니다.)

Netlify Storybook 배포
- 위의 storybook 초기 설정을 하고 나면 자동으로
package.json에"build-storybook": "build-storybook”script가 생성되는데 이를 이용해 static한 파일들을 storybook-static폴더에 생성할 수 있습니다.(storybook 배포용 폴더) - Netlify에 접속해 해당 깃허브를 연결하고 배포 시 Build Command를
npm run build-storybook으로 해 storybook-static 폴더를 생성하고 이를 Output Directory로 설정해 깃허브에 푸시하면 storybook 웹싸이트가 자동으로 publish 되도록 자동 배포가 쉽게 설정됩니다.
TailwindCss 적용
- 필요 라이브러리 설치 및 초기 설정합니다.
- 아래를 실행하면 자동으로
tailwind.config.js가 생성되는데 이 설정파일을 통해 tailwind에서 설정하고 있는 색, 크기, 적용범위, 플러그인 등을 모두 설정할 수 있습니다.
- 아래를 실행하면 자동으로
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
- tailwind를 사용하기 위한 css 파일을 생성합니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
- 컴포넌트 라이브러리와 storybook 확인 시 모두 tailwind를 적용하기 위해
src/index.ts와.storybook/preview.js에tailwind.css를import하면 모두 적용됩니다. - 빌드 셋팅
tailwind 공식 홈을 참고해 tailwindcss 파일을 빌드 파일에 추가합니다.
{
"build": "rm -rf /dist && npm run build:esm && npm run build:cjs && npm run build:tailwind",
"build:esm": "tsc",
"build:cjs": "tsc --module CommonJS --outDir dist/cjs",
"build:tailwind": "tailwindcss -i ./src/styles/tailwind.css -o ./dist/cjs/styles/tailwind.css && tailwindcss -i ./src/styles/tailwind.css -o ./dist/esm/styles/tailwind.css"
}
결론

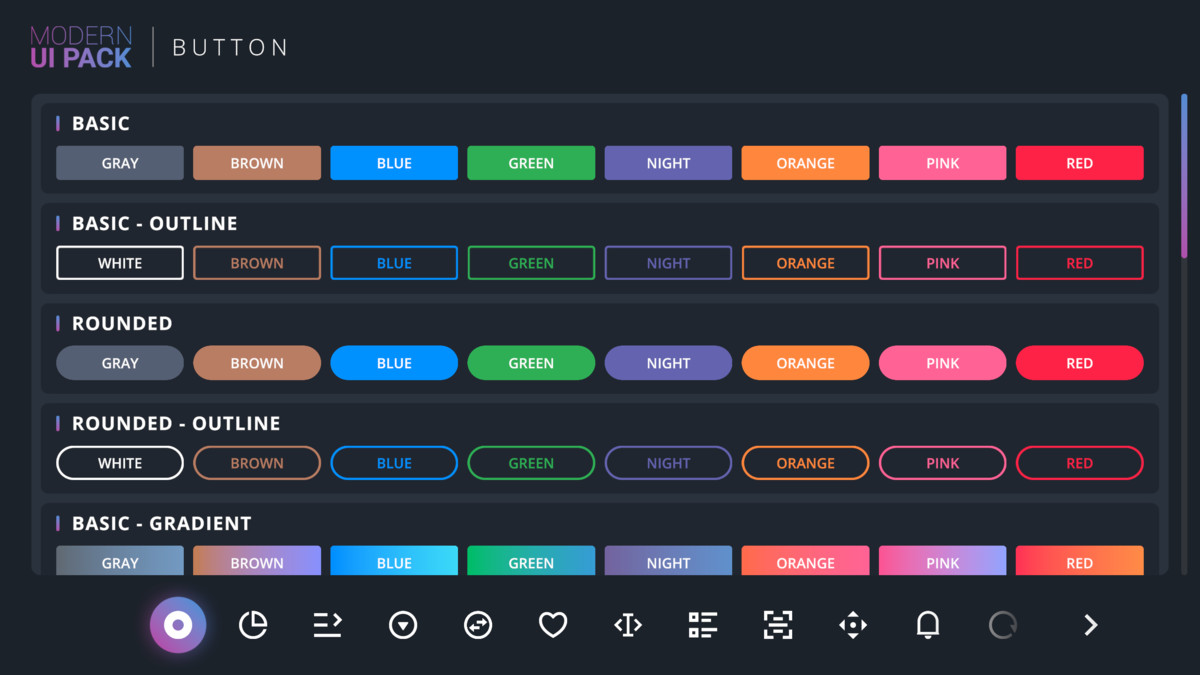
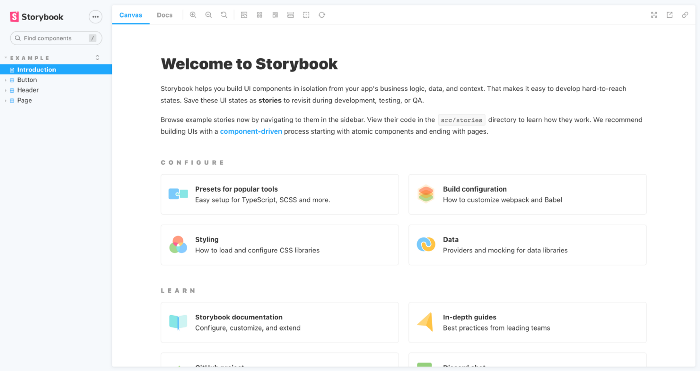
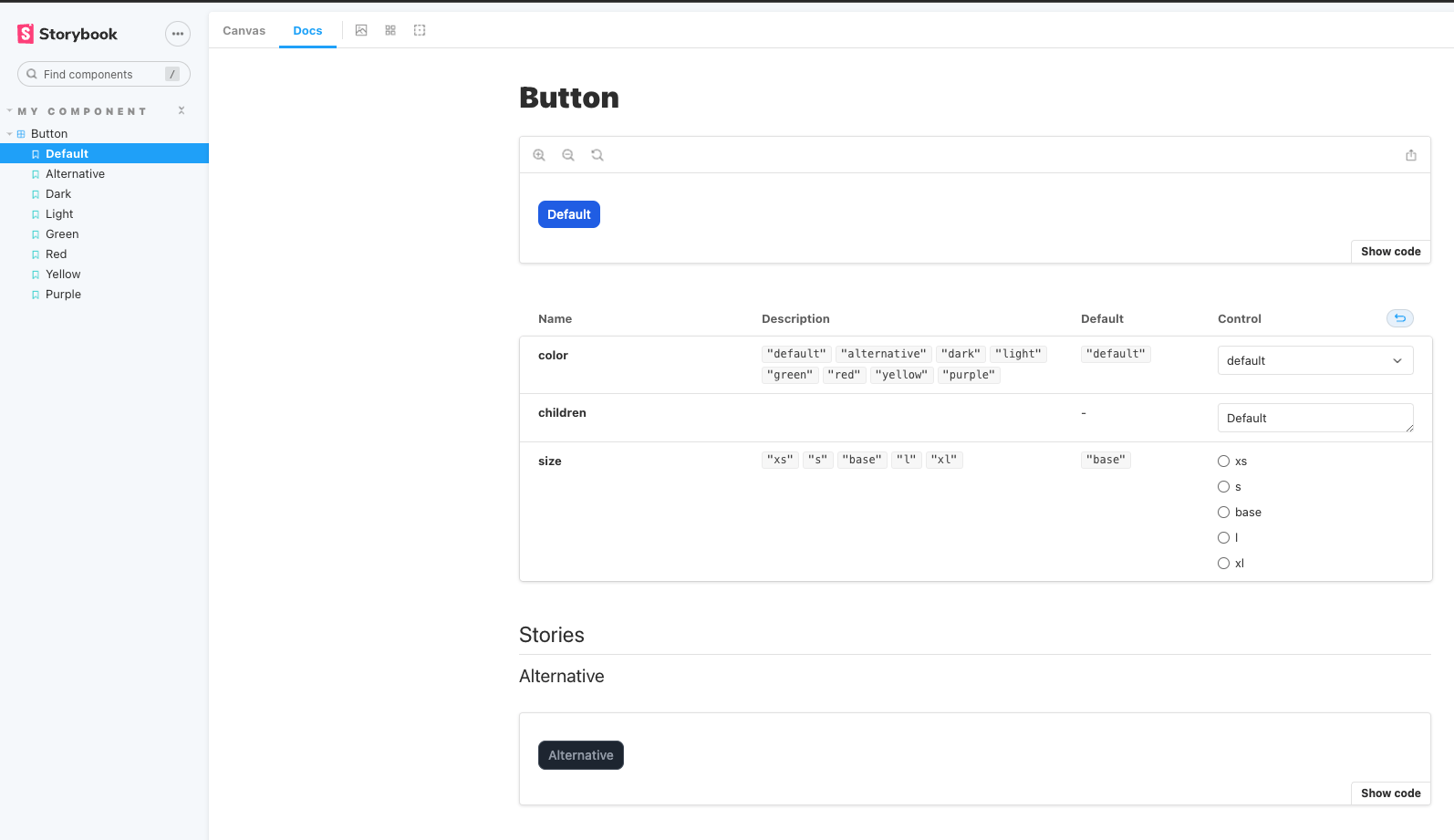
tailwindcss가 적용된 형태로 storybook 웹 싸이트가 구현된 모습입니다.

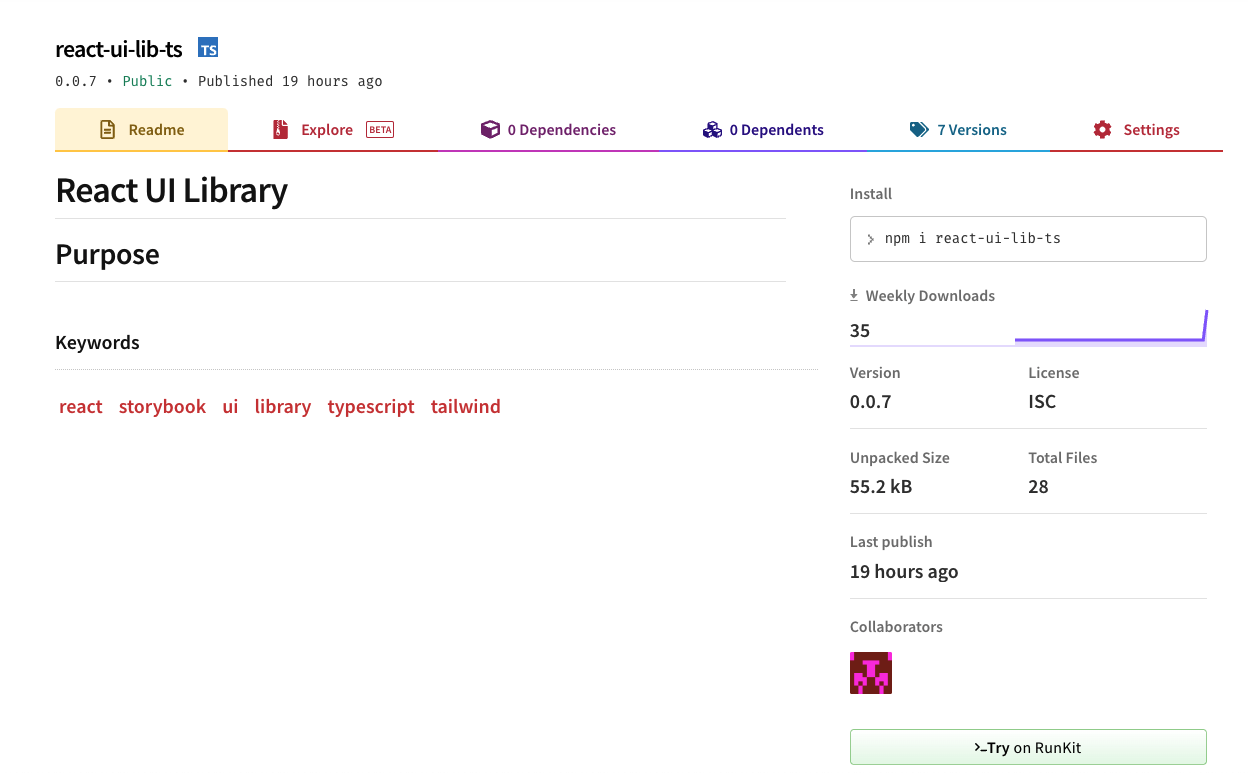
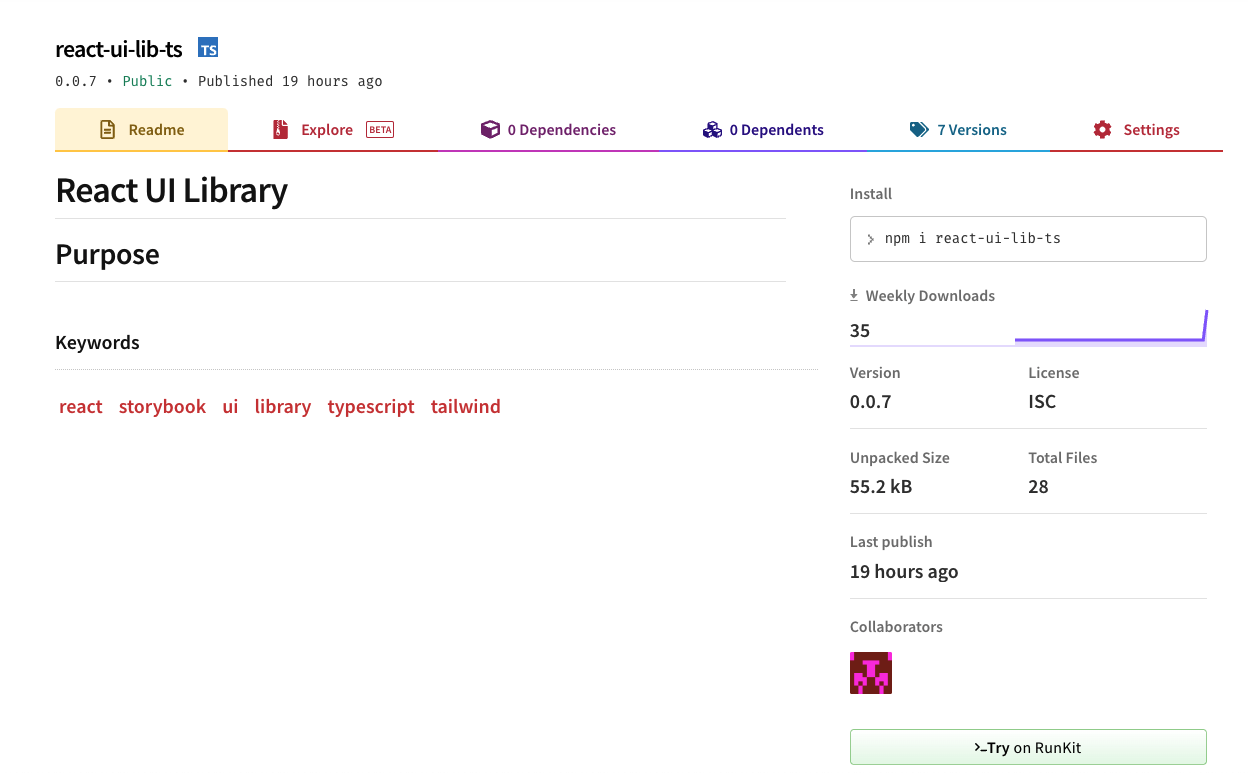
npm 패키지 배포된 모습입니다.

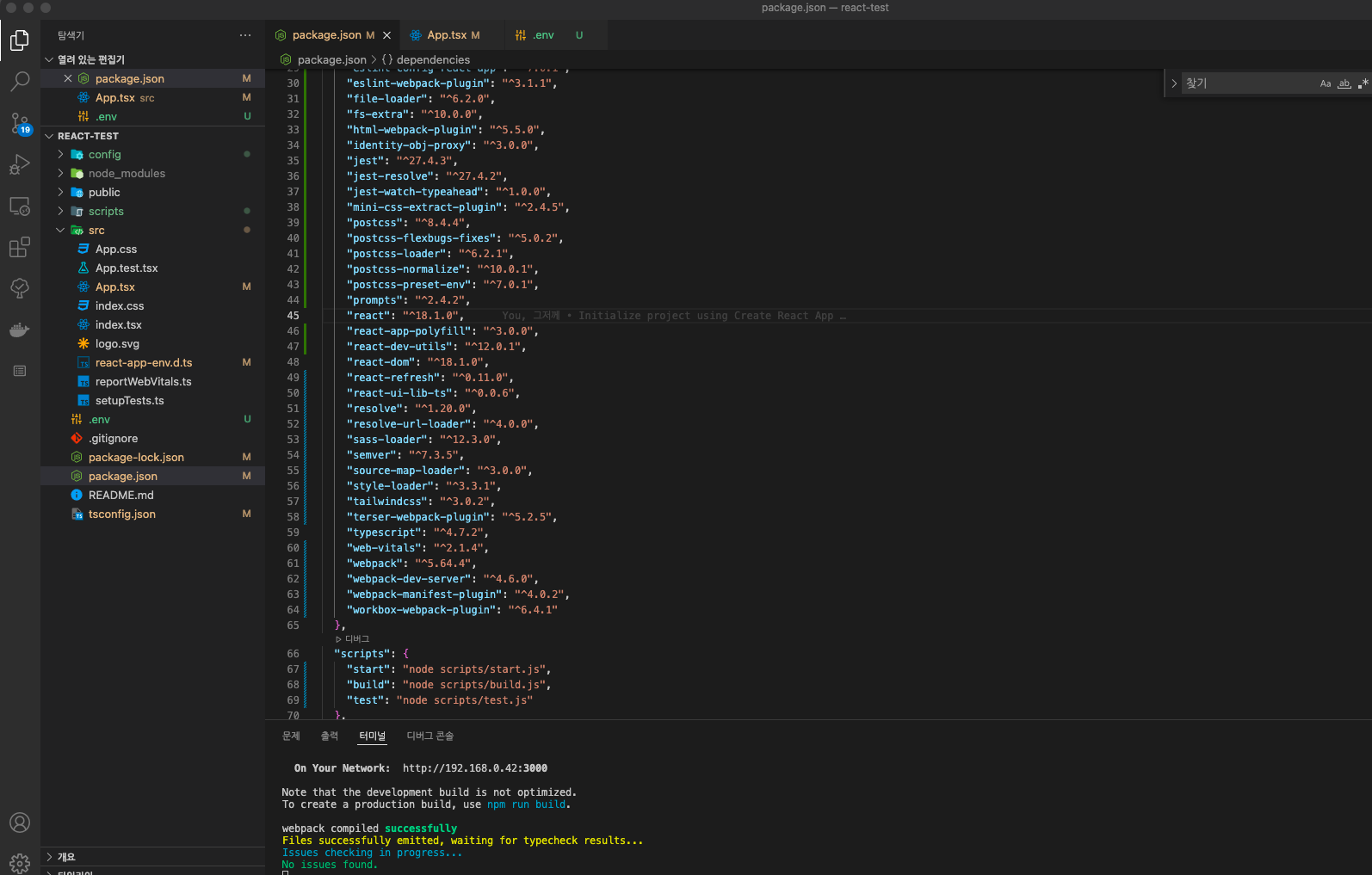
배포한 라이브러리 설치한 코드입니다.

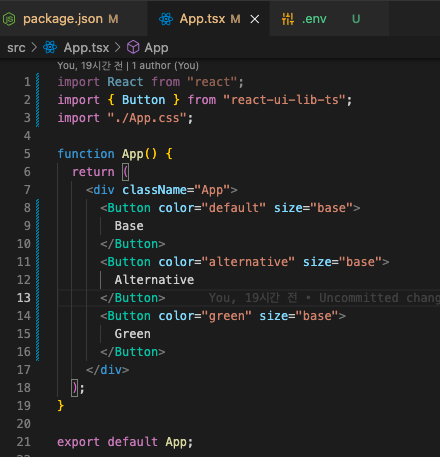
설치한 라이브러리의 버튼을 가져다 사용한 코드입니다.

UI Library를 직접 설치해 웹에서 사용한 모습입니다.
***참고사항
- 라이브러리를 설치는 정상적으로 되고 실행도 정상적으로 되지만 sourcemap 오류가 발생하는데 이를 해결하기 위해 .env 파일에
GENERATE_SOURCEMAP=false를 작성해 저장하면 실행 시 오류 메시지가 보이지 않습니다. - tailwindcss 설정 순서에 따라 적용이 잘 안 될 수 있어 순서대로 설정해야 합니다.
- 소스: https://github.com/hanhyeonkyu/react-ui-lib-ts-test
참고 문서
UI라이브러리 제작: https://javascript.plainenglish.io/build-a-react-component-library-using-typescript-storybook-86d3562aa53a
Storybook - Tailwind Netlify: https://theodorusclarence.com/blog/nextjs-storybook-tailwind
TailwindCss 공홈: https://tailwindcss.com/docs/guides/create-react-app
